CSS Box Model
A CSS Box Model is the most important concept in designing websites. It is a combination of different CSS properties, that together form a box, hence, a box model.
According to the CSS box model, a browser engine represents every element in HTML as a box. This box is a combination of the element's content, padding, margins and borders.
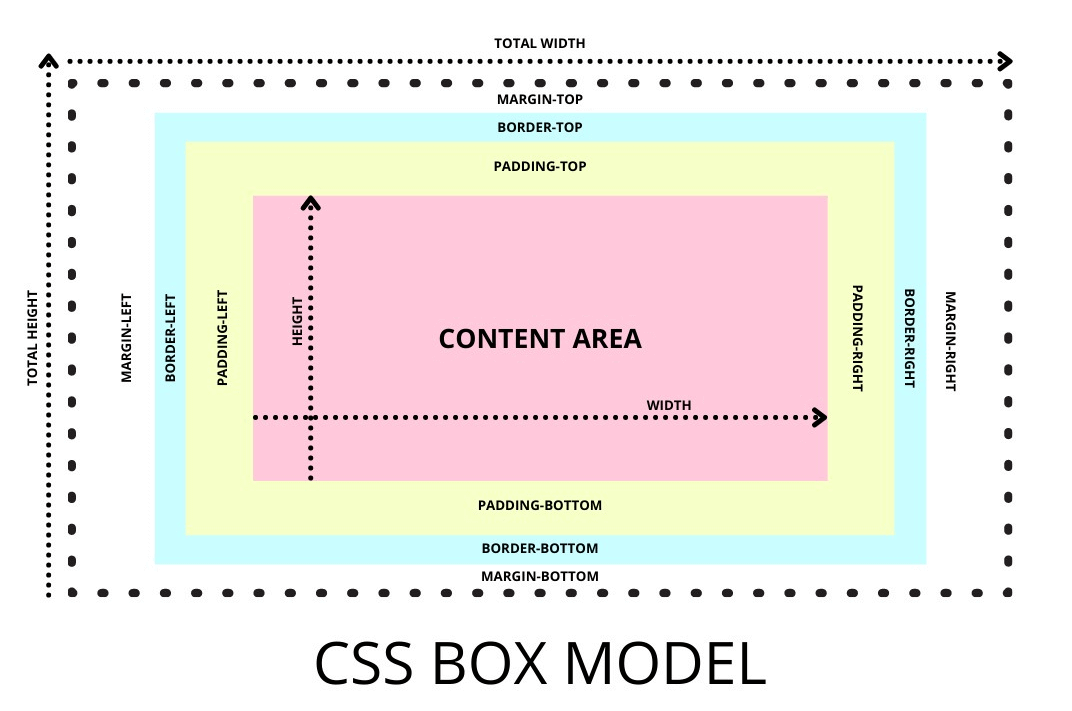
Let's try to understand the image below:

In the image above, the content is wrapped with padding. This padding area is then wrapped with borders and then, outside the borders, there is margin. All these properties take space around the content, affecting the other elements outside the box.
Changes in Content, padding and borders affects the size of the container, even when its size is fixed. The margins on the other hand, clears the outside space for the container. All these properties together creates a CSS Box.
Size of a CSS Box
When you set size of any element in CSS Box Model, it is not the actual size of that element. You are just setting the height and width of the content inside the element. The actual size of the element will consist of content + padding + margins and borders.
Have a look at how the width and height of an element is determined by the browser:
Total Width: content + padding-left + padding-right + border-left + border-right + margin-left + margin-right
Total Height: content + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
Let's see a brief explanation of all these properties in the table below:
Elements of a CSS Box Model
| Value | Description |
|---|---|
| Content Area | Any information present inside a container is content. It can be text, image, video, and so on. |
| Padding | It is the space between the content and the borders of the container. It works inside the container. It can be set individually for all four sides. |
| Border | A border gets placed around the padding and content. It can be adjusted for all four sides of the container. It can be styled for its width, color and corners. |
| Margin | It manages the area outside the border. It can be set for all sides individually. |
Look at the example below and observe the use of padding, borders and margins.
<html lang="en">
<head>
<title> CSS Box Model </title>
<meta charset="UTF-8">
<style>
div {
background-color: #e3fdcb;
width: 300px;
border: 10px solid seagreen;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<p>The CSS box model is essentially a box that wraps around every HTML element.
It consists of: borders, padding, margins, and the actual content.</p>
<div>This text is the actual content of the box. We have added a 25px padding,
25px margin and a 25px green border. </div>
</body>
</html>